Google Maps Custom Marker-Cluster Icon
In Google Maps kann man Marker clustern. Google verwendet dafür ein Standard-Icon, welches in der Google Map mit der entsprechenden Anzahl der Marker ergänzt wird:
Ultimate Addons für Elementor
Um in der Google Map ein Custom Icon für den Cluster-Marker einbauen zu können, verwende ich das Plugin “Ultimate Addons for Elementor” *1 von ASTRA *1, welches in der günstigsten Version bereits 50+ Elementor Widgets (inkl. Google Maps), 90+ Free Starter Templates und
200+ Section Blocks enthält:
Wichtig: Diese Anleitung funktioniert nur mit dem Pagebuilder Elementor (die kostenlose Version ist ausreichend) und dem Plugin “Ultimate Addons for Elementor”*1 von Astra*1. Mit einem Filter-Hook des Plugins “Ultimate Addons for Elementor” werden die Daten für die Google Map entsprechend angepasst.
Cluster Marker Icon ändern
Im Plugin “Ultimate Addons for Elementor” ist in dem Modul /modules/google-map/widgets/google-map.php ein Filter-Hook, der es erlaubt, die Cluster-Attribute zu ändern, zu ergänzen oder zu löschen. Mit diesem Filter-Hook wird die Information für das Cluster-Icon an die Google Map weitergegeben:
function bt_cluster_options( $options ) {
$options['imagePath'] = "/wp-content/uploads/image-name-ohne-1-und-png";
return $options;
}
add_filter( 'uael_cluster_options', 'bt_cluster_options' );
Der vom Plugin "Ultimate Addons for Elementor" übergebene Parameter ($options) ist ein Array mit den Cluster-Attributen, die an die Google Map weitergegeben werden.
In der Funktion "bt_cluster_options" wird die Information für das Cluster-Marker-Icon ('imagePath') übergeben. Wichtig: Das Plugin "Ultimate Addons for Elementor" erwartet den Pfad zum Icon und hängt 1.png an den übergebenen Pfad.
Dateiname in der Mediathek:
/wp-content/uploads/image-name-ohne-1-und-png1.png
Dateiname im Filter-Hook ($options['imagePath']):
/wp-content/uploads/image-name-ohne-1-und-png
In der Funktion "bt_cluster_options" wird die Information für das Cluster-Marker-Icon ('imagePath') übergeben. Wichtig: Das Plugin "Ultimate Addons for Elementor" erwartet den Pfad zum Icon und hängt 1.png an den übergebenen Pfad.
Dateiname in der Mediathek:
/wp-content/uploads/image-name-ohne-1-und-png1.png
Dateiname im Filter-Hook ($options['imagePath']):
/wp-content/uploads/image-name-ohne-1-und-png

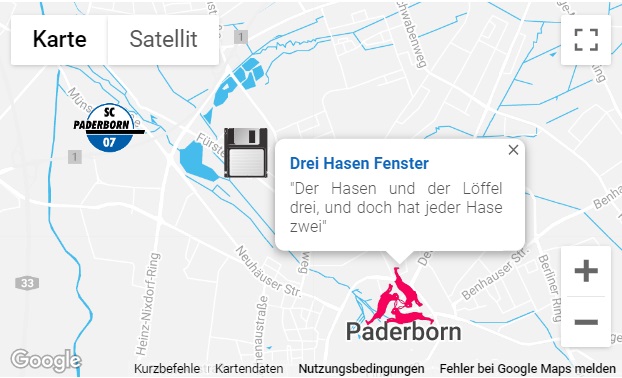
Auch bei dem eigenen, individuellen MarkerCluster-Bild wird die Anzahl der dahinterliegenden Adressen (in diesem Beispiel 3) über dem Icon in der Google Map angezeigt.
Individuelle Marker in Google Map
Mit einem Klick auf das Cluster Marker Icon wird automatisch in die Karte gezoomt und einzelne Marker für die hinterlegten Adressen werden angezeigt.
Individuelle Icons für jede Adresse in der Google Map kann direkt im Plugin “Ultimate Addons for Elementor” als PNG, JPG und auch SVG hochgeladen werden:

Download Plugin, um Cluster-Marker Icon in Google Maps zu ändern:
Wichtig: Das Plugin funktioniert mit der kostenlosen Version vom Pagebuilder Elementor und dem Plugin “Ultimate Addons for Elementor” *1 von ASTRA*1.
Getestet mit
- ✓ WordPress Version 6.0.1
- ✓ Elementor 3.6.8
- ✓ Ultimate Addons for Elementor Version 1.36.8
- ✓ PHP 8.0
Hilfreiche Links:
Fragen, Wünsche und Anregungen
Ich freue mich auf Fragen, Wünsche und Anregungen an info@bt-webdesign.de.
*1 : Affiliate-Link

