WordPress-Plugin mit JavaScript-Framework AG-Grid
Große Datenmengen im Browser
Anzeigen, sortieren, filtern, editieren, exportieren u.v.m.
Ein Browser kommt an seine Grenzen bei der Darstellung und Verarbeitung von vielen tausend Zeilen in einer HTML-Tabelle. Wenn zusätzlich Funktionen wie Suche, Sortierung oder Auswertung von Ereignissen wie Klicks oder aktive HTML-Elemente wie Checkboxen benötigt werden, hat der Browser Probleme dies mit großen Datenmengen umzusetzen.
Die Lösung: AG-Grid
Super Performance, hohe Anpassbarkeit in Bezug auf Funktionalität und Aussehen
Eine tolle Lösung für große Datenmengen im Browser bietet das Framework AG-Grid.
AG-Grid gibt es für JavaScript, React, Angular und Vue. Mit dem Framework werden nur die notwendigen, sichtbaren Zeilen gerendert, was zu einem flüssigen Scrollen und Verarbeiten auch in Tabellen mit 25.000 und mehr Tabelleneinträgen führt.
Die in diesem Beitrag verwendete AG-Grid-Software in der kostenlosen Community-Version steht unter der freizügigen Open-Source Lizenz MIT (Lizenz und Preise).
- Flexibel: AG-Grid bietet eine Vielzahl von Optionen zur Anpassung und Konfiguration.
- Leistungsstark: AG Grid reduziert die Belastung des Browsers durch virtuelles Rendering.
- Gut dokumentiert: Ausführliche Dokumentation leicht verständlich mit vielen Code-Beispielen.
Tabellenbeispiel umgesetzt mit AG-Grid
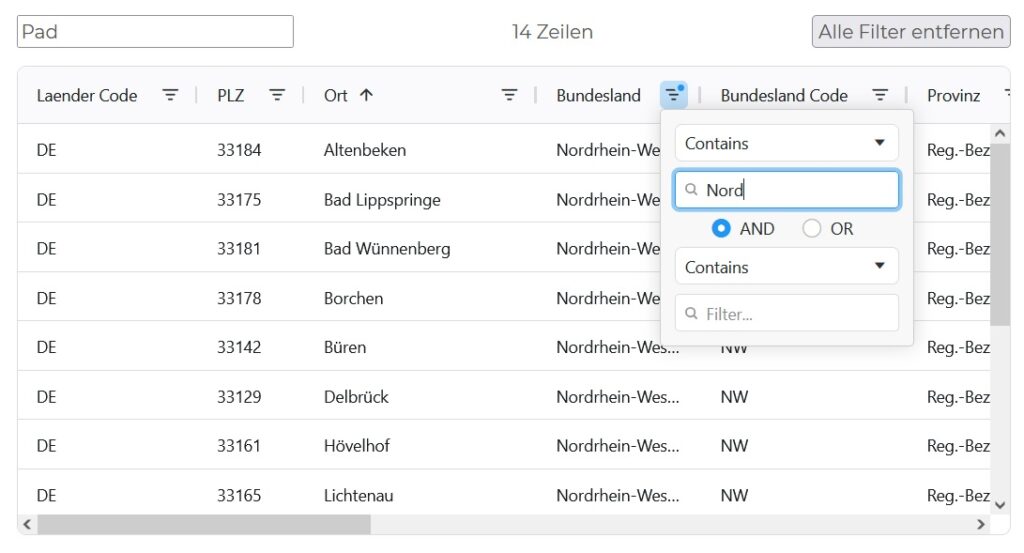
Dies ist eine simple Verwendung der AG-Grid Tabelle mit Suchfeld, Anzeige der aktuell ausgewählten Anzahl Zeilen und einem Button zum Zurücksetzen aller Filter. In den AG-Grid Options ist eingestellt „filter: true“, so dass in jeder Spalte Selektion und Sortierung möglich sind. Die Daten werden in diesem Beispiel aus einer Json-Datei mit Javascript geladen, alternativ können Daten auch aus einem Array verarbeitet werden (siehe AG-Grid Dokumentation).
HTML-Code mit Javascript
Dies ist der HTML-Code für das obige Beispiel. Javscript-Code und CSS-Definitionen für die AG-Grid-Tabelle mit dem Standard-Theme ag-theme-quartz sind von einem CDN eingebunden. Es gibt auch die datenschutzfreundliche Variante bei AG-Grid mit Download der nötigen Dateien zum Einbinden (AG-Grid Download).
<script src="https://cdn.jsdelivr.net/npm/ag-grid-community/dist/ag-grid-community.min.js"></script>
<style>
.bt_bdb_flex_row {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding-bottom: 10px;
}
#bt_bdb_big_data {
height: 400px;
}
</style>
<div class="ag-wrapper bt_bdb_flex_row">
<div id="bt_bdb_search" class="bt_bdb_flex_col">
<input type="text" id="filter-text-box" placeholder="Suchen" oninput="bt_bdb_onSearchChanged()">
</div>
<div id="bt_bdb_rows" class="bt_bdb_flex_col">
<span></span> Zeilen
</div>
<div id="bt_bdb_remove" class="bt_bdb_flex_col">
<button onclick="bt_bdb_removeFilter()">Alle Filter entfernen</button>
</div>
</div>
<div id="bt_bdb_big_data" class="ag-theme-quartz"></div>
<script>
var gridApi;
var columnDefs = [];
function bt_bdb_onSearchChanged() {
gridApi.setGridOption( "quickFilterText", document.getElementById("filter-text-box").value, );
}
function bt_bdb_countSelected(event) {
jQuery("#bt_bdb_rows span").html( event.api.getDisplayedRowCount() );
}
function bt_bdb_removeFilter() {
gridApi.setFilterModel(null);
document.getElementById("filter-text-box").value = "";
bt_bdb_onSearchChanged();
}
gridOptions = {
rowData: null,
columnDefs: [
{ field: "LaenderCode" }, { field: "PLZ" }, { field: "Ort" }, { field: "Bundesland" },
{ field: "BundeslandCode" }, { field: "Provinz" }, { field: "ProvinzCode" },
{ field: "Gemeinde" }, { field: "GemeindeCode" }, { field: "Latitude" },
{ field: "Longitude" }, { field: "Accuracy" }
],
onFilterChanged: bt_bdb_countSelected,
autoSizeStrategy: {
type: "fitCellContents",
},
defaultColDef: {
filter: true
},
};
gridDiv = document.querySelector( "#bt_bdb_big_data" );
gridApi = agGrid.createGrid( gridDiv, gridOptions );
url = "./data/big-data-plz-latitude-longitude.json";
fetch( url )
.then( response => response.json ())
.then( rowData => {
gridApi.setGridOption( "rowData", rowData );
jQuery("#bt_bdb_rows span").html( rowData.length );
});
</script>
WordPress-Plugin mit AG-Grid
Kostenloser Download
Plugin mit Shortcode zur Einbindung der AG-Grid Tabelle
Die ZIP-Datei zum kostenlosen Download beinhaltet das WordPress-Plugin zur Einbindung der AG-Grid-Tabelle mit Shortcode, die Json-Datei mit den Testdaten und die nötige AG-Grid-Software. In dem WordPress-Plugin wird die AG-Grid Software direkt eingebunden, nicht vom CDN geladen.

Hilfreiche und interessante Links
Fragen, Wünsche und Anregungen zu dem Plugin?
Senden Sie mir eine Nachricht an info@bt-webdesign.de
